All business owners, regardless of the size of their company or the industry they belong to, want their website to not only look great, but perform great, too. However, the performance of a site is very often measured by factors that go unseen by non-developers, and one of these important factors includes the type of application the site is being ran with – and when it comes to types of applications, there are single page applications and multi page applications.
That said, if you’re building a web application and want to deliver content quickly, you’ll likely run into this decision: “should I build it a SPA or a MPA?” To help you find this answer, we’ll cover the unique benefits and disadvantages of each application in detail, along with some practical examples of how our team have used both SPAs and MPAs to bring various projects to life for a wide variety of clients.
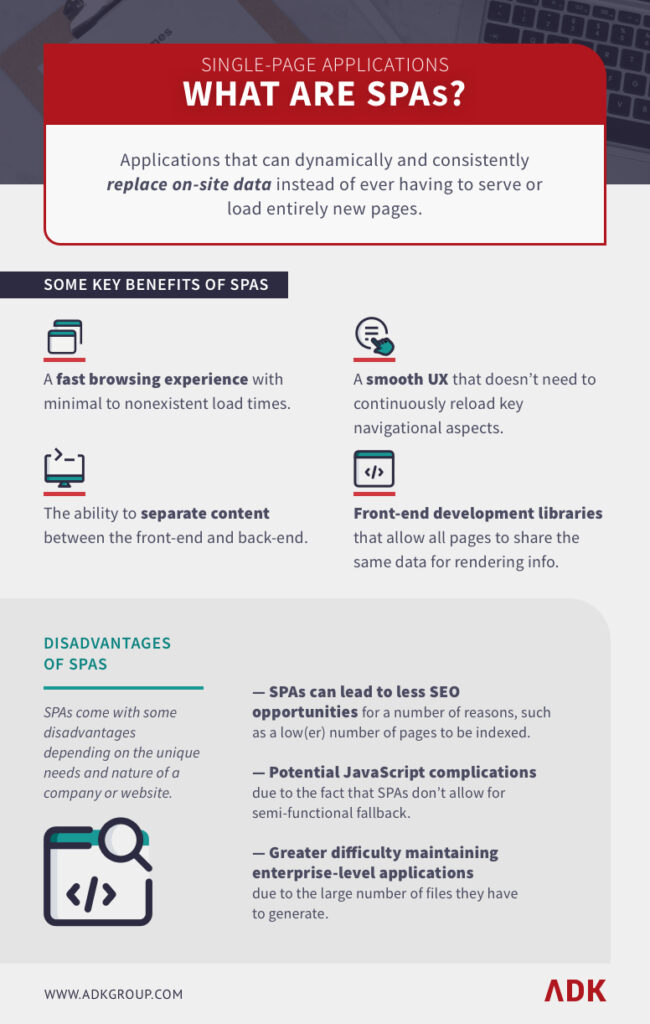
What is a Single Page Application (SPA)?
SPA sites consist of only one page, dynamically replacing data on that page instead of serving entirely new pages. As you can imagine, this makes for a uniquely fast browsing experience. However, like any other type of modern web application, this particular layout comes with its own unique share of benefits and disadvantages depending on what your particular needs as a business or site owner are.

Some Benefits of SPA Sites
- Smooth UX: While many websites are broken up into multiple pages, with each page having its own unique URL, that’s not the case with single page applications. Instead, SPAs run inside a single page, meaning that pages don’t need to reload during usage. This means that SPAs are good for streamlining the user experience by removing the need to continuously reload navigational aspects, footers, and various other aspects of a website. And even if there are multiple pages, once the SPA has loaded, the navigation between those pages is generally quicker since SPAs can reuse page elements without needing to download the same markup repeatedly.
- Caching capabilities: SPAs can effectively cache any local data by sending a single request to a web server, then saving all the data that it receives in kind. Since the apps have ongoing access to this data, they let the users keep on working even if they’re lacking a strong connection to the internet, sometimes even providing full offline capabilities.
- Back-end / Front-end Separation: Another benefit of an SPA is that it allows for the separation of contents between the front-end and the back-end. These separative capabilities can make it easier for front-end developers to do CSS/HTML without needing to have a server application running, making it easier for all parties to use a wide array of different tools on each end.
- Shared Application States: With SPAs, developers can use advanced front-end libraries such as Redux for their JavaScript apps, which lets all the pages share the same data to render pages. As a result, all this data can be easily cached and shared amongst the application, no matter what page the user/visitor is on.

Some Disadvantages of SPA Sites
- Less SEO opportunities: SPA sites lead to less SEO opportunities for a number of reasons. For starters, the URL doesn’t change most of the time (if at all), which means there are less pages to be indexed. There are ways around this, but developers need to take extra steps to ensure the JavaScript files can be indexed by search bots while also verifying that the website uses HTML5 in the URL scheme.
- JavaScript Complications: With SPAs, there’s always the possibility that some users may have JavaScript disabled (or may not support it at all). Unfortunately, SPAs don’t allow for semi-functional fallback, which is something that would be possible for an MPA in the case of a JavaScript complication. In addition, JavaScript can also complicate SEO matters further when not handled properly. For example, if developers aren’t smart about how they split up their JavaScript files, then those files will create large upfront load times, hurting SEO in the process. To prevent this, developers can use a process called prerendering to preload all the elements on a page for Google to crawl it, reducing those SEO-harming load times.
- Issues with Enterprise Apps: With SPAs, enterprise applications can be harder to design and maintain due to the larger number of files they generate, as well as the need to continuously monitor and maintain the states between the SPA and REST API. Fortunately, there are many solutions to this issue when you’re dealing with an adept team of developers, and you may very often find that your enterprise-sized solutions actually lie in the type of CMS you build your site with (which could harness SPA functionalities, MPA functionalities, or even some combination of the two).
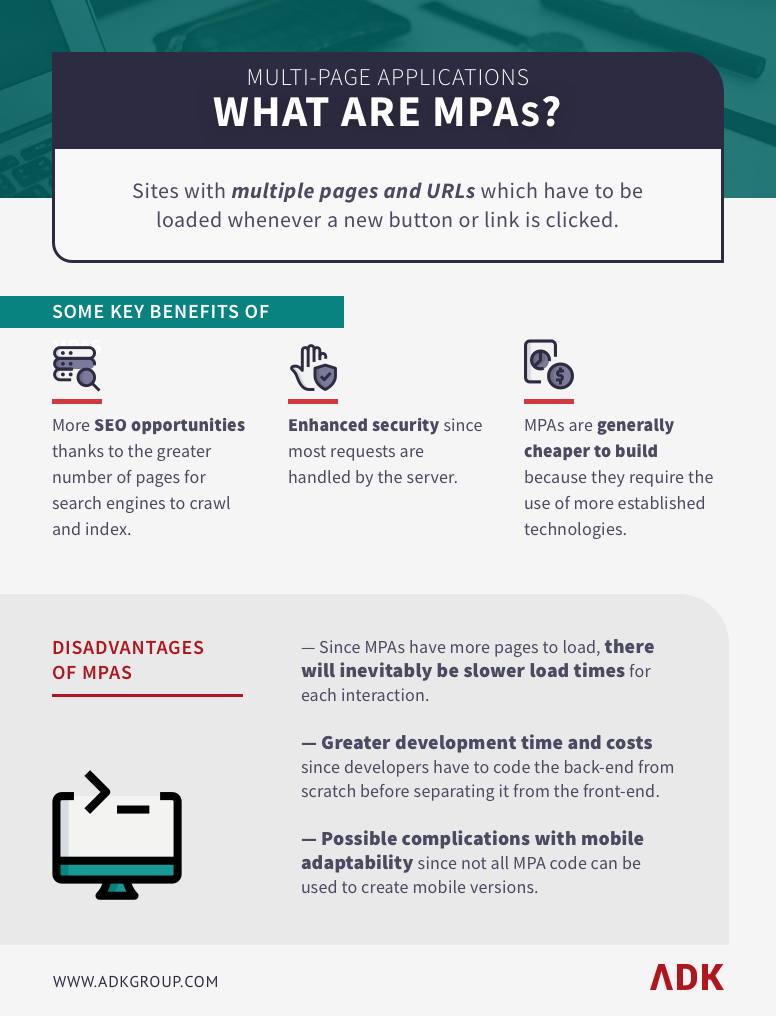
What Are Multi Page Application Websites?
Compared to SPA websites, MPA applications are fairly complex from an architectural point of view. These multi page applications can be thought of as more “traditional” websites – that is, sites with multiple pages and URLs that have to load every time a user clicks a new link or button. Just like SPAs, they come with their own share of advantages and disadvantages.

Some Benefits of MPA Application Sites
- More SEO Opportunities: Due to the fact that multi page applications have, well, multiple pages, they provide many more SEO opportunities. For starters, the multi-page architecture of MPAs leads to more URLs, meta titles, meta descriptions, and other essential SEO elements for search engine crawlers to analyze, and developers can add meta tags for every page within the site. This isn’t so much the case with SPAs, though (as mentioned above) there are certainly steps and tools available to increase the viability of an SPA site’s SEO.
- Enhanced Security: Because most requests within MPAs are handled by the server, their frameworks – for the most part – present tried-and-tested security solutions. Meanwhile, single-page apps are less immune to cross-site scripting attacks if the developers aren’t careful about what data is contained in the initial page load. Of course, skilled SPA developers will be aware of these potential security threats, and therefore able to account for them when building the site, but for less experienced developers, these threats remain a problem.
- Costs: MPAs are generally cheaper to build because they require the use of more established technologies, whereas SPA site-building skills aren’t as ubiquitous amongst developers. However, if you’re fortunate enough to be working with skilled JavaScript developers, many of these cost complications can be avoided (or at least cut down).
Some Disadvantages of MPA Application Sites
- Slower Loading Times: Because MPA sites have more pages to load, there will inevitably be slower load times for each interaction. There will also be issues associated with the inherent complexity of the site’s layout, at least compared to the more barebones design of a single page application.
- More Development Time & Costs: Developers themselves will have to spend more time coding the backend of an MPA application from scratch, then spend more time separating it from the frontend to create an effective MPA. Similarly, developers will also have to spend more time maintaining the site after it’s built since there’s not only one page to secure and monitor, but many.
- Complications with Mobile Adaptability: While SPA sites are extremely mobile-friendly, this isn’t always the case with MPAs. Not all MPA code can be re-used for a mobile version of the application, which again can mean extra development time and expenses.
MPA vs. SPA: Which is Right for Your Business?
As you can see, both single and multi page applications have their own unique sets of benefits and disadvantages depending on what your specific organizational goals are, as well as your company’s size, the industry you’re competing within, and so many other factors.

Fortunately, with the right guidance from industry-leading mobile application and web development experts, you can find the ideal technological solution for your unique needs, industry, and budget.