Prototyping has become best practice for teams exploring and vetting new concepts. The team could be a startup with a potentially disruptive business model or an established enterprise investigating innovation opportunities or exploring a redesign, but we believe there are also several other important use cases for rapid prototyping in the context of digital product design.
When we refer to prototyping, we generally mean quick, low-to-medium fidelity designs organized in a system like InVision. In other cases, prototypes can be front-end code in the form of HTML, CSS, and Javascript, or they can even go a bit further, leveraging a Javascript framework such as React.
[pullquote]Despite the differences in producing these prototypes, the spirit remains the same: attempt to design a simple and focused feature set that you can use to demonstrate and test against.[/pullquote]
In our experience, we’ve seen evidence supporting the value of rapid prototyping time and again and have found that there are a handful of common use cases where it’s most useful.
Validating a concept
Probably the most well understood and agreed upon case for prototyping, validating, or de-risking a concept around a new product or feature is a tried-and-true method for getting feedback from users and team members before embarking on a longer development cycle. Using simple tools such as Sketch and InVision, a product team can prototype and test an idea in a matter of days and iterate as needed. In some cases, learning that a product or feature is unwanted, isn’t useful or intuitive, or lacks a real market is just as valuable as receiving positive feedback. The time saved in not pursuing an invalid concept is valuable and opens opportunity to focus elsewhere.
Fundraising for a new startup
Increasingly, angel investors and venture capitalists aren’t satisfied with pitch decks alone and want to see something that looks and feels like the intent of the future product. Humans are inherently visual creatures and the old adage that a picture is worth a thousand words holds true, especially when the product experience you’re explaining is made up of many visuals and interactions.
Investors want to know that your target market will “eat the dog food.” But startups, particularly early stage, often don’t (and frankly shouldn’t) have a fully-developed product before testing and validating the concept with potential customers. Prototypes allow you to do just that — validate customer need and market opportunity — without the need for expensive and time-consuming development.
Selling a new product or feature
Selling with PowerPoint/Keynote is by now a time-honored practice. It’s often all a salesperson has to sell by, particularly in an early-stage company or when trying to sell new products or upcoming features. Think how much easier it would be to tell that story by showing that new product or feature to a prospect! A prototype of how they might interact with and use the product once released helps paint a much more vivid picture requiring less imagination. A prototype provides a better way to demonstrate value to a potential customer.
Achieving executive buy-in
Teams are often given a small initial runway to explore opportunities to innovate or spin out new products. Increasingly, established enterprises are forming innovation labs to research and identify solutions in a given market that may not be core to their company’s existing solution. With these cases, a common and effective way of demonstrating these findings is by walking an executive team through a prototype or a presentation that leverages key screens from the user interface. Sharing the experience along with data and user feedback captured during prototype testing can provide a convincing argument to get more funding and resources to continue forward.

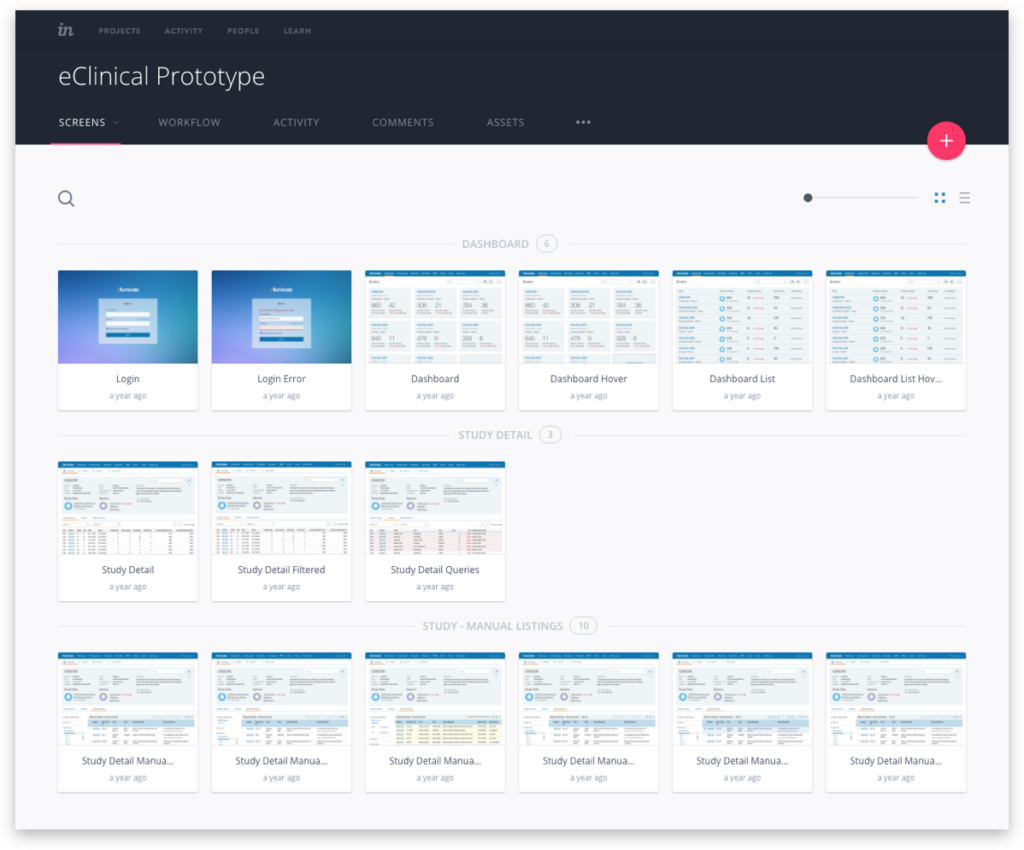
We used a rapid prototyping and testing cycle to build confidence among executives for a visual overhaul of an entire application at eClinical Solutions.
Reaching a shared understanding
With a growing emphasis on designers and developers collaborating more closely and earlier in the process, product prototyping can provide a great deal of clarity and shared understanding throughout a team. In the case of code-based prototypes, designers and developers literally have to work together to produce this initial artifact, so speaking the same language from the start is critical, and debates around an approach or constraint happen in real time. The team is on the same page from the outset, and the process can start to become streamlined. With design-led prototypes, developers can review and vet a concept quickly, pointing out any issues that would prohibit a specific approach or treatment. In our experience, even the most technical engineers are still visual and benefit from seeing and walking through a product from a user’s perspective.
Before a full product redesign
You’ve probably noticed that some of your favorite web and native applications occasionally change how they look and work with regard to navigation or interaction patterns. How did these companies validate such decisions before developing and releasing these updates? One method is to constantly collect user feedback over time, recording and weighing the issues that are the most desirable and feasible to redesign or add to a product. Some companies like Amazon and YouTube do this subtly over time without ever presenting a totally different interface to their users. Others fully redesign, while yet a third approach is splitting off into a new version of a product and allowing users to try it without forcing them to abandon their existing solution.
In any of these three cases, prototyping can help evolve your approach and give your team confidence that the new direction is actually a step forward.

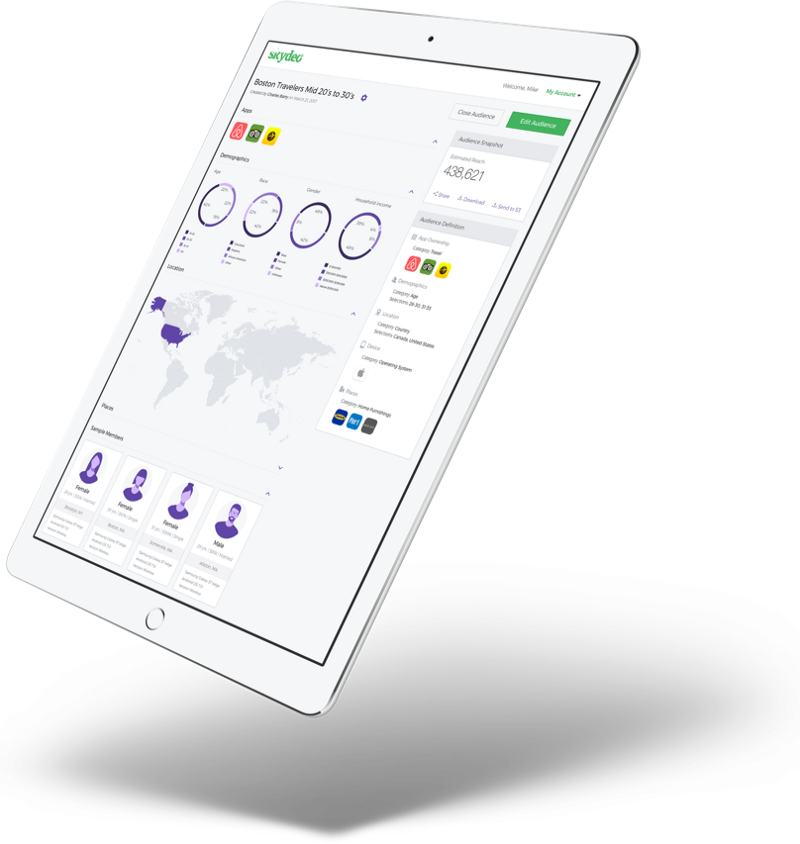
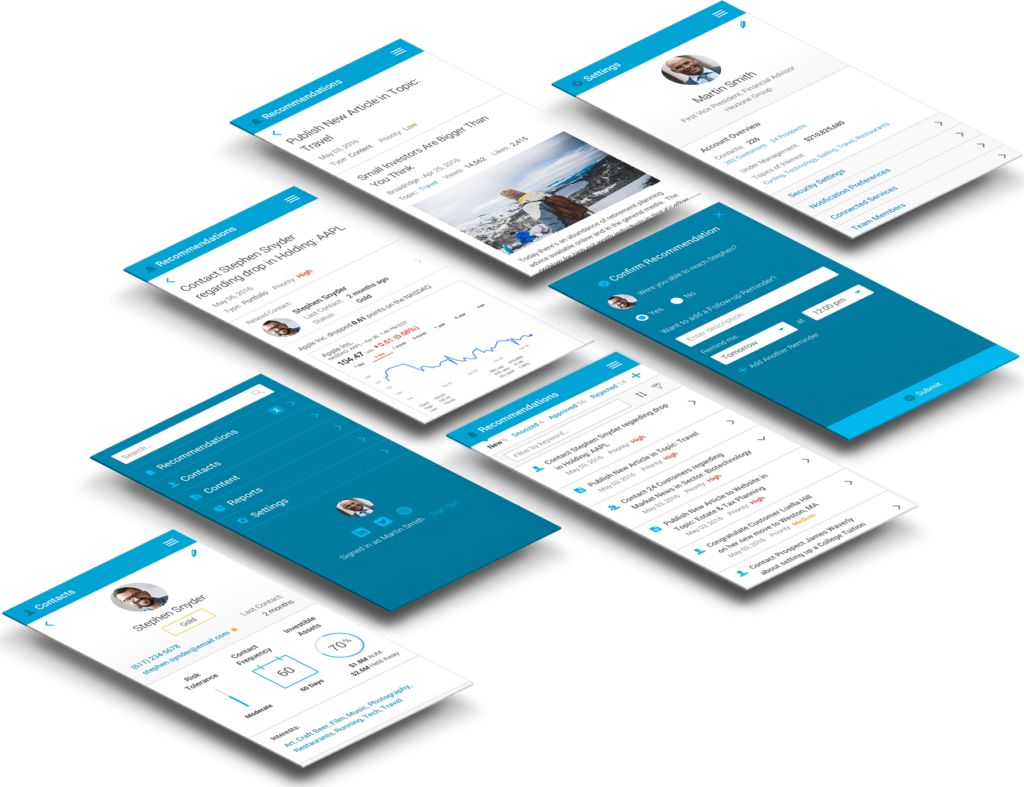
We worked with Skydeo to redesign their application to reduce the number of app screens without losing any of the functionality. Each of these screens was designed with an intuitive flow that was simple enough for first-time users to breeze through from start to finish.
After a merger or acquisition
Many product owners or executives are familiar with the term “buy vs. build” when weighing the value of developing a certain feature or simply acquiring a company that has already built it. In our experience, companies that acquire for features often face the challenge of how to integrate the new feature set into their existing product. This problem is actually harder to solve than it seems.

Broadridge approached us to develop a uniform platform that would be the single product experience for their existing and newly acquired assets. That’s just a fancy way to say that they needed to untangle the mess of multiple software interfaces delivering on the same outputs.
. . .
The biggest questions arise around how functionally or conceptually similar a new feature is to an existing one, whether any features can be merged or removed, and the related implications to a product’s navigation or interaction model. Prototyping and testing approaches that attempt to answer these questions can lead to healthy discourse within the product team as well as answers from usability testing.
Regardless of the use case, prototyping has an important function in product design and can increase the speed of learning and iterating while enabling everyone involved to share a common vision. The approach and fidelity of the design are less important than answering important questions with something visual that people can react to before taking the next step forward from there.
We’re really passionate about helping teams get those answers and we’d love to hear more about what questions you need answered.
How do we prototype?
Want to know how we bring digital prototypes to life? In this brief video, we outline a very basic overview of our process for designing screens and creating clickable prototypes using InVision and Craft.
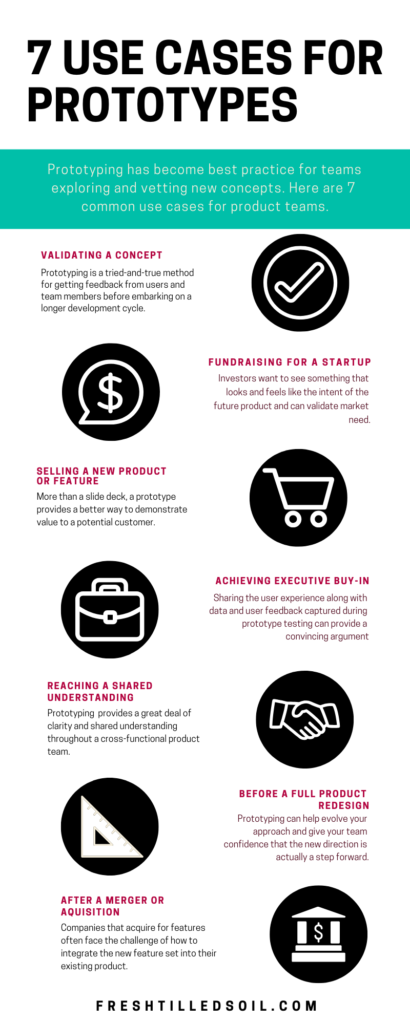
Infographic
We put together this simple infographic summarizing the 7 use cases. Download and share!

![When and how to prototype a digital product [Infographic]](https://www.adkgroup.com/wp-content/uploads/2021/06/prototype-2.jpg)